Menu scroll horizontal merupakan salah satu cara terbaik yang menjadi perhatian bagi pemilik web WordPress, tujuannya yaitu untuk memudahkan pengunjung berpindah dari halaman satu ke halaman lainnya.
Selain itu dengan adanya menu scroll horizontal tentunya digunakan untuk menampilkan fitur-fitur yang dimiliki oleh sebuah web WordPress, mulai dari kategori hingga beberapa sub untuk memudahkan pengunjung mencari artikel yang diinginkan.
Dengan banyaknya pengunjung web saat ini yang memakai smartphone atau ponsel tentunya membuat para pemilik web, wajib menyajikan tampilan web yang menarik dan mudah diakses.
Namun terkadang, pemilik web tersebut hanya terpaku pada tampilannya saja. Alih-alih memberikan tampilan yang menarik, malah kerap keberadaan menu mengganggu tampilan website.
Pada artikel ini, saya akan membagikan tutorial atau cara membuat menu scroll horizontal untuk tampilan menu mobile pada WordPress. Yuk langsung saja kita gas cara-caranya:
Daftar isi
1. Menambahkan cuplikan kode pada functions.php tema
Langkah pertama yang wajib kamu lakukan yaitu menambahkan fungsi baru ke web WordPress kita dengan cara menyisipkan cuplikan kode berikut pada file fuctions.php tema. Tujuannya ialah membuat lokasi menu baru.
// membuat lokasi menu baru
function dh_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'Menu Mobile' ));
}
add_action( 'init', 'dh_custom_new_menu' );
2. Menambahkan cuplikan kode pada header.php
Langkah selanjutnya yaitu kita harus mengaktifkan fungsi menu baru tadi, supaya nantinya bisa ditampilkan di frontend halaman web WordPress kamu. Caranya dengan menyisipkan cuplikan kode berikut pada file header.php tema.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
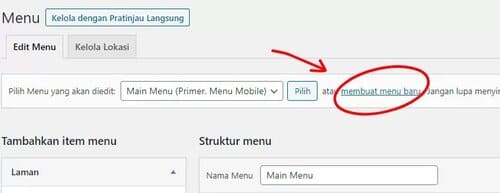
Untuk mengatur daftar menu yang akan ditampilkan, langkah selanjutnya ialah mengkonfigurasi menu. Buka dashboard WordPress lalu menuju ke TAMPILAN>MENU atau APPEARANCE>MENUS
Add untuk membuat menu baru atau create new menu:

Buatlah nama menu sesuai keinginan, lalu tambahkan item-item yang akan dijadikan daftar menu. Harus diingat, horizontal scroll yang saya bagikan ini hanya mendukung satu tingkatan menu. Artinya anda tidak bisa membuat menu dropdown.
Jika sudah selesai, pada lokasi penayangan centang Menu Mobile. Klik Simpan Menu
4. Menambahkan cuplikan kode CSS Custom
Setelah semua langkah selesai dilakukan dengan benar, seharusnya pada tampilan web WordPress kamu telah menampilkan menu mobile yang tadi dibuat. Akan tetapi tampilannya masih belum sempurna.
Untuk merapikan tampilan tersebut supaya hanya muncul menu scrool di mobile saja, langkah terakhir adalah menambahkan cuplikan kode custom CSS berikut.
u-class li {
max-width: 48em;
display: inline-block;
padding: 8px 5px;
}
.custom-menu-class @media (min-width:768px) {
.custom-menu-class {
display:none;
}
}
.custom-menu-class {
margin-top:-16px;
margin-bottom:-20px;
}
.custom-menu-class ul {
overflow: auto;
white-space: nowrap;
overflow-x: auto;
margin: 1rem auto;
background-color: #2a2a72;
background-image: linear-gradient(315deg, #fc6203 0%, #fc3503 74%);
text-align: center;
padding-inline-start: 10px;
}
.custom-menu-class-li a {
text-decoration: none;
color: #fff;
}
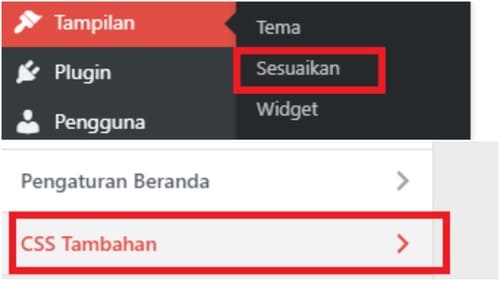
Untuk menambahkan kode tersebut dapat dilakukan melalui CSS Tambahan pada Sesuaikan.

Cuplikan kode di atas tinggal kamu tempelkan di CSS Tambahan lalu klik TERBITKAN dan selesai kamu telah membuat menu horizontal scroll.














